1. HTML
HTML은 HyperText Markup Language(하이퍼텍스트 마크업 언어)의 약자로, 웹 페이지의 구조를 정의하는 마크업 언어입니다. HTML은 웹 브라우저가 웹 페이지를 해석하고 표시하는 데 사용되며, 텍스트, 이미지, 링크, 표, 목록 등의 다양한 요소를 포함할 수 있습니다.
HTML 문서는 태그(tag)라 불리는 특별한 코드로 구성되어 있습니다. 각 태그는 각자의 의미를 가지며, 웹 브라우저에게 문서의 구조를 알려줍니다. 각 태그는 일반적으로 다음과 같은 형식을 가집니다.
2. HTML 기본 구조
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<h1>이것은 제목입니다</h1>
<p>이것은 단락입니다.</p>
</body>
</html><!DOCTYPE html>: HTML5 문서 유형을 정의합니다.
<html>: HTML 문서의 시작과 끝을 나타냅니다.
<head>: 문서의 메타데이터와 관련된 정보를 포함하는 부분입니다.
<title>: 문서의 제목을 정의합니다. 이는 브라우저 탭이나 창의 제목에 표시됩니다.
<body>: 실제로 웹 페이지에 표시되는 내용을 담고 있는 부분입니다.
<h1>, <p>: 각각 제목과 단락을 나타내는 태그입니다.
3. 문단 태그
문단(paragraph) 태그는 텍스트를 문단으로 묶는 데 사용되는 HTML 태그입니다. 주로 글의 내용을 구조화하고 가독성을 높이기 위해 활용됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문단 태그</title>
</head>
<body>
<p>1. 문단 태그</p>
<p>문단을 만드는 태그</p>
블록 태그
블록 태그
</body>
</html>
4. 제목 태그
HTML에서 제목을 나타내는 데 사용되는 태그는 <h1>에서 <h6>까지입니다. 이는 Heading(헤딩) 태그로 불리며, 숫자가 커질수록 제목의 수준이 낮아집니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제목 태그</title>
</head>
<body>
<h1>안녕하세요. 제목태그 h1</h1>
<h2>안녕하세요. 제목태그 h2</h2>
<h3>안녕하세요. 제목태그 h3</h3>
<h4>안녕하세요. 제목태그 h4</h4>
<h5>안녕하세요. 제목태그 h5</h5>
<h6>안녕하세요. 제목태그 h6</h6>
</body>
</html>
5. 서식 태그
"서식 태그"는 HTML 문서에서 텍스트의 서식을 지정하는 태그들을 가리킵니다. 여러 서식 태그들이 텍스트의 스타일, 강조, 목록, 링크 등을 정의하는 데 사용됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>서식태그</title>
</head>
<body>
<h2>서식 태그</h2>
<p>b 태그는 글자를 <b>굵게</b> 표현합니다</p>
<p>strong 태그는 글자를 <strong>굵게</strong> 표현합니다</p>
<p>i 태그는 글자를 <i>이탤릭체</i>로 표현합니다</p>
<p>em 태그는 글자를 <em>이탤릭체</em>로 표현합니다</p>
<p>ins 태그를 사용하면 <ins>중요한 글자</ins>를 표현할 수 있습니다</p>
<p>del 태그를 사용하면 <del>글자를 지운 것</del>처럼 표현합니다</p>
<p>sup 태그를 사용해서 수식을 표현: x<sup>2</sup> + y<sup>3</sup> = z</p>
<p>sub 태그를 사용해서 화학식을 표현: H<sub>2</sub>O</p>
</body>
</html>
6. 목록 태그
HTML에서 목록을 만들기 위해 사용되는 주요 목록 태그에는 <ul>, <ol>, <li>가 있습니다. 이러한 태그들은 웹 페이지에서 항목을 순서 있는 목록(ordered list)이나 순서 없는 목록(unordered list)으로 구성하는 데 사용됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 태그</title>
</head>
<body>
<h2>목록 태그</h2>
<ul>
<li>러바오</li>
<li>아이바오</li>
<li>푸바오</li>
</ul>
<hr>
<ol>
<li>러바오</li>
<li>아이바오</li>
<li>푸바오</li>
</ol>
<hr>
<dl>
<dt>러바오</dt>
<dd>아이바오</dd>
<dd>푸바오</dd>
<dd>대나무</dd>
</dl>
</body>
</html>
7. 이미지 태그
이미지를 웹 페이지에 삽입하기 위해 사용되는 HTML 태그는 <img>입니다. <img> 태그는 이미지의 소스(src) 및 대체 텍스트(alt)와 같은 속성을 사용하여 이미지를 정의합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 태그</title>
</head>
<body>
<h2>이미지 태그</h2>
<img src="https://img.png" alt="로고">
<img src="./rain1.png" alt="비 이미지">
<img src="./images/rain2.png" alt="비 이미지">
</body>
</html>
8. 하이퍼 링크
하이퍼링크(하이퍼텍스트 링크)를 생성하기 위해 사용되는 HTML 태그는 <a>(앵커) 태그입니다. <a> 태그는 사용자를 다른 웹 페이지로 이동하거나 같은 페이지 내에서 다른 부분으로 이동하게 하는 링크를 생성하는 데 사용됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>하이퍼링크</title>
</head>
<body>
<h2>하이퍼링크</h2>
<!-- 절대 경로 -->
<a href="http://koreaisacademy.co.kr">코리아IT아카데미</a>
<a href="https://www.daum.net"><img src="https://t1.daumcdn.net/daumtop_chanel/op/20200723055344399.png" alt="다음 로고"></a>
<!-- 상대 경로 -->
<a href="./subpage/1-1. 이미지태그.html">서브페이지로 이동</a>
<a href="./subpage/1-1. 이미지태그.html"><img src="./rain5.png" alt="비 이미지"></a>
</body>
</html>
9. 테이블
HTML에서 테이블을 만들기 위해 사용되는 태그는 <table>입니다. 테이블은 행과 열로 구성되며, 각 셀에 데이터를 담을 수 있습니다. 테이블을 만들 때는 <table>을 시작 태그로 사용하고, 각 행은 <tr>(table row) 태그로, 각 셀은 <td>(table data) 태그로 정의합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 1</title>
</head>
<body>
<h2>테이블 1</h2>
<table>
<tr>
<td>첫번째 셀</td>
</tr>
</table>
<hr>
<table border="1" width="300">
<tr>
<td>첫번째 셀</td>
</tr>
</table>
<hr>
<table border="1">
<tr>
<td>첫번째 셀</td><td>두번째 셀</td>
</tr>
<tr>
<td>세번째 셀</td><td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td><td>여섯번째 셀</td>
</tr>
</table>
<hr>
<table border="1">
<tr>
<td colspan="2">첫번째 셀</td>
</tr>
<tr>
<td>세번째 셀</td><td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td><td>여섯번째 셀</td>
</tr>
</table>
<hr>
<table border="1">
<tr>
<td>첫번째 셀</td><td>두번째 셀</td>
</tr>
<tr>
<td rowspan="2">세번째 셀</td><td>네번째 셀</td>
</tr>
<tr>
<td>여섯번째 셀</td>
</tr>
</table>
</body>
</html>
10. 아이프레임
아이프레임(<iframe>) 태그는 다른 HTML 문서를 현재 문서에 삽입하는 데 사용됩니다. 이를 통해 외부 웹 페이지, 동영상, 지도 등을 현재 페이지에 내장할 수 있습니다. <iframe> 태그는 웹페이지의 일부분을 다른 웹페이지로 대체하거나, 다른 소스의 콘텐츠를 보여주는 데에 유용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아이프레임</title>
</head>
<body>
<h2>아이프레임</h2>
<p><a href="./테이블.html">테이블 연습 페이지(현재창)</a></p>
<p><a href="./테이블.html" target="_blank">테이블 연습 페이지(새탭)</a></p>
<p><a href="./테이블.html" target="korea">테이블 연습 페이지(아이프레임)</a></p>
<p><a href="http://www.koreaisacademy.com" target="korea">코리아IT아카데미(아이프레임)</a></p>
<p><iframe src="http://www.koreaisacademy.com" style="width:100%; height:600px; border: 3px dashed red;" name="korea"></iframe></p>
</body>
</html>
11. 폼
HTML에서 폼(form)은 사용자로부터 정보를 입력 받을 수 있는 구조를 제공하는 데 사용됩니다. 폼을 생성하기 위해 사용되는 주요 태그는 <form>입니다. 폼은 텍스트 입력, 비밀번호 입력, 라디오 버튼, 체크박스, 드롭다운 메뉴 등 다양한 입력 요소를 포함할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼태그</title>
</head>
<body>
<h2>폼태그</h2>
<form action="./regist" method="post">
<input type="hidden" name="hdd" value="서버로 전달될 값">
<p>아이디: <input type="text" maxlength="20" placeholder="아이디를 입력하세요" name="userid" id="userid" required></p>
<p>비밀번호: <input type="password" maxlength="20" placeholder="비밀번호를 입력하세요" name="userpw" id="userpw" required></p>
<p>성별: <label for="male">남자</label><input type="radio" name="gender" value="남자" id='male' checked> <label for="female">여자</label><input type="radio" name="gender" value="여자" id="female"></p>
<p>취미: <label for="hobby1">게임</label><input type="checkbox" name="hobby" id="hobby1" value="게임" checked> <label for="hobby2">술</label><input type="checkbox" name="hobby" id="hobby2" value="술"> <label for="hobby3">다꾸</label><input type="checkbox" name="hobby" id="hobby3" value="다꾸"> <label for="hobby4">배드민턴</label><input type="checkbox" name="hobby" id="hobby4" value="배드민턴"> <label for="hobby5">드라마시청</label><input type="checkbox" name="hobby" id="hobby5" value="드라마시청"></p>
<p>첨부파일: <input type="file" name="file"></p>
<p>이메일: <input type="email" name="email"></p>
<p>웹사이트: <input type="url" name="url" value='http://www.naver.com' readonly></p>
<p>전화번호: <input type="tel" name="tel" disabled></p>
<p>생년월일: <input type="date" name="birthday"></p>
<p>좋아하는 숫자: <input type="number" min="1" max="10" step="1"></p>
<p>쿠폰번호: <input type="search" name="search"></p>
<p>좋아하는 색상: <input type="color" name="color"></p>
<p>프로그래밍 능력: <input type="range" min="0" max="10" value="3"></p>
<p>직업:
<select name="job" id="job">
<option value="프로그래머">프로그래머</option>
<option value="공무원">공무원</option>
<option value="의사">의사</option>
<option value="법조인">법조인</option>
<option value="취준생">취준생</option>
</select>
</p>
<p>자기소개</p>
<p><textarea name="content" id="content" cols="50" rows="5"></textarea></p>
<p><input type="button" value="클릭하세요" onclick="alert('안녕?')"> <input type="reset" value="다시입력"> <input type="submit" value="회원가입"></p>
</form>
</body>
</html>
12. 디스플레이
디스플레이 관련 태그는 웹 페이지에서 콘텐츠의 표시 방법과 레이아웃을 제어하는 데 사용됩니다. 주로 CSS (Cascading Style Sheets)와 함께 사용되며, 웹 페이지의 디자인 및 레이아웃을 조정하는 데에 큰 역할을 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
</head>
<body>
<h2>디스플레이</h2>
1. <span style="font-size: 30px; color: deeppink">span 태그 영역</span>입니다.
<div style="width: 600px; height: 300px; background-color: gold;">2. div 태그 영역</div>
</body>
</html>
13. 시맨틱 태그
시맨틱 태그(semantic tags)는 HTML5에서 도입된 태그로, 문서의 구조와 의미를 더 명확하게 전달하기 위해 사용됩니다. 이러한 태그들은 웹 페이지의 콘텐츠를 구조화하고 의미를 부여하여 검색 엔진 및 개발자에게 페이지의 내용을 이해하기 쉽게 만듭니다.
<header>: 문서나 섹션의 머리말을 정의합니다.
<nav>: 내비게이션 링크를 정의합니다.
<article>: 독립적으로 구분되거나 재사용 가능한 컨텐츠 영역을 정의합니다.
<section>: 문서의 섹션을 정의합니다.
<aside>: 주변 내용과는 관련이 적은 부가 정보를 포함하는 콘텐츠를 정의합니다.
<footer>: 문서나 섹션의 꼬리말을 정의합니다.
'컴퓨터 비전 > HTML' 카테고리의 다른 글
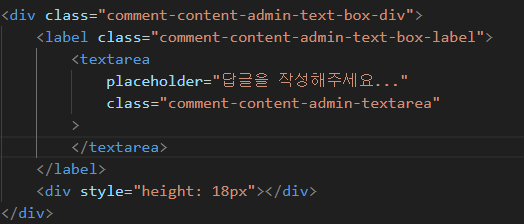
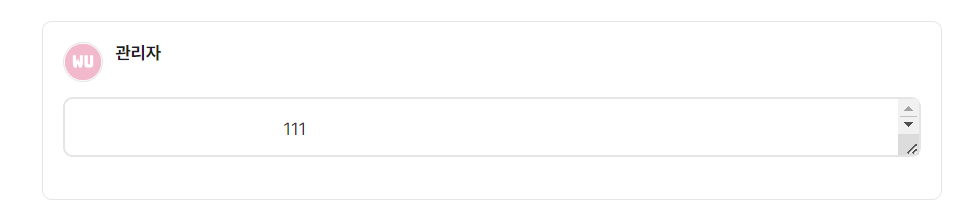
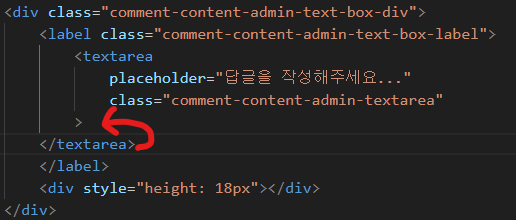
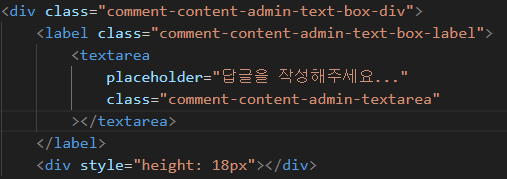
| <textarea>에서 첫 줄에 공백이 생길 때! (0) | 2024.02.11 |
|---|
컴퓨터 비전/HTML
- <textarea>에서 첫 줄에 공백이 생길 때! 2024.02.11
- HTML 2023.12.16